请用户朋友们仔细阅读本模板设置说明,以防出现问题。
请用户朋友们仔细阅读本模板设置说明,以防出现问题。
本模板有三款配色及全站宽屏、窄屏可切换(共六种选择),会员登录后可自行选择喜欢的样式。
用手机扫描右侧二维码,可查看本站响应式手机版效果,对于320px宽度以上的智能手机均完美支持。
测试帐号用户名:test,密码:test,如有其它问题可加入QQ群讨论:241613016
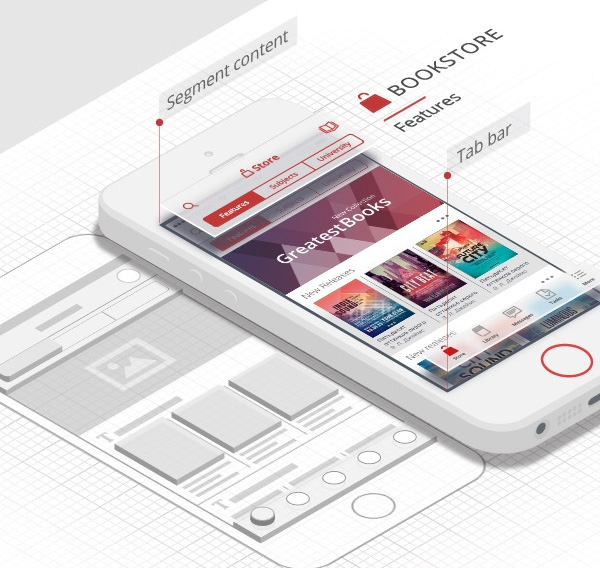
我想要了解手势和动效是怎样彻底改变长期存在的移动设计模式的
| 忆往昔,我们仅能依靠鼠标的点击、悬停、滚动,以及键盘的案件敲击来触发网络交互效果、完成操作。而到了今天,在操作方式上我们的选择可以有很多,然而,鼠标+键盘的操作方式依然支配着互联网用户体验。忆往昔,我们仅能依靠鼠标的点击、悬停、滚动,以及键盘的案件敲击来触发网络交互效果、完成操作。而到了今天,在操作方式上我们的选择可以有很多,然而,鼠标+键盘的操作方式依然支配着互联网用户体验。忆往昔,我们仅能依靠鼠标的点击、悬停、滚动,以及键盘的案件敲击来触发网络交互效果、完成操作。而到了今天,在操作方式上我们的选择可以有很多,然而,鼠标+键盘的操作方式依然支配着互联网用户体验。忆往昔,我们仅能依靠鼠标的点击、悬停、滚动,以及键盘的案件敲击来触发网络交互效果、完成操作。而到了今天,在操作方式上我们的选择可以有很多,然而,鼠标+键盘的操作方式依然支配着互联网用户体验。 |
GMT+8, 2024-4-19 17:26 , Processed in 0.314674 second(s), 27 queries .
Powered by Discuz! X3.4 © 2001-2013 Comsenz Inc.
Designed by ARTERY.cn